Introduction
Welcome! In this post, we are going to discuss how you can implement Lottie Animations in your iOS projects. Now you might be wondering, what is Lottie? Well, if you look at the GitHub link for Lottie, you'll see that it is a mobile library that renders vector based animations and art in realtime. Below are some of the examples that they show in the GitHub repository.

If you've been on Twitter recently, you might have also noticed some cool looking animations when you 'like' something that had a special hashtag, like #Mandalorian:
All of these animations are done using Lottie. Lottie animations add that extra flare to the user experience that make it feel more special and polished, without any complex code involved for you the developer. Just to give you a sneak peek, this was all the code I needed to get a Lottie animation up and running in one of my own projects:

Add Lottie with CocoaPods
In order for us to start working with Lottie, we'll first need to install Lottie in our project. This will require us to work with CocoaPods. CocoaPods is a dependency manager for Swift and Objective-C Cocoa projects. CocoaPods lets developers package up code into a pod that can then be shared and used by other developers. If you've never worked with CocoaPods before, follow the installation steps in this guide to get it up and running.
Once you've successfully installed CocoaPods, open up Xcode and create a new project. I'm going to name my project LottieTest and save it on my Desktop. Then, using your Terminal application, navigate to the project folder that you just created. If you put your project on the Desktop, your file path in the terminal should look something like /Users/<your_computer_name>/Desktop/LottieTest. If you don't know how to navigate to the folder in terminal, open up a Finder window, type cd in your Terminal, drag-and-drop the folder into your terminal, then hit return.
Now that you're in the proper folder, I want you to run the command pod init. This command creates a new Podfile inside your project directory. Open the file using Xcode and add the following line underneath the # Pods for LottieTest line:
pod 'lottie-ios'
This will add the Lottie CocoaPod to our project. Now, close your Xcode project completely. Return to your terminal and run the command pod install. This is the command that will execute the installation process and add Lottie to your project. Once the installation is done, you should now see a new LottieTest.xcworkspace file. This is the file you will use from now on when making any changes to your project. Go ahead and open up this new file and open up the Main.storyboard file.
Add a Lottie File
In order to run a Lottie animation in our project, we first need a Lottie animation file to run. Since I'm really enjoying Among Us lately, we're going to use an animation from Jeffrey Christopher. Select this animation and click the Download JSON option. Once you've downloaded the file, drag-and-drop the file into your Xcode project. I recommend changing the file name to among.json as it will make it much easier to identify later.
Add the Animation View
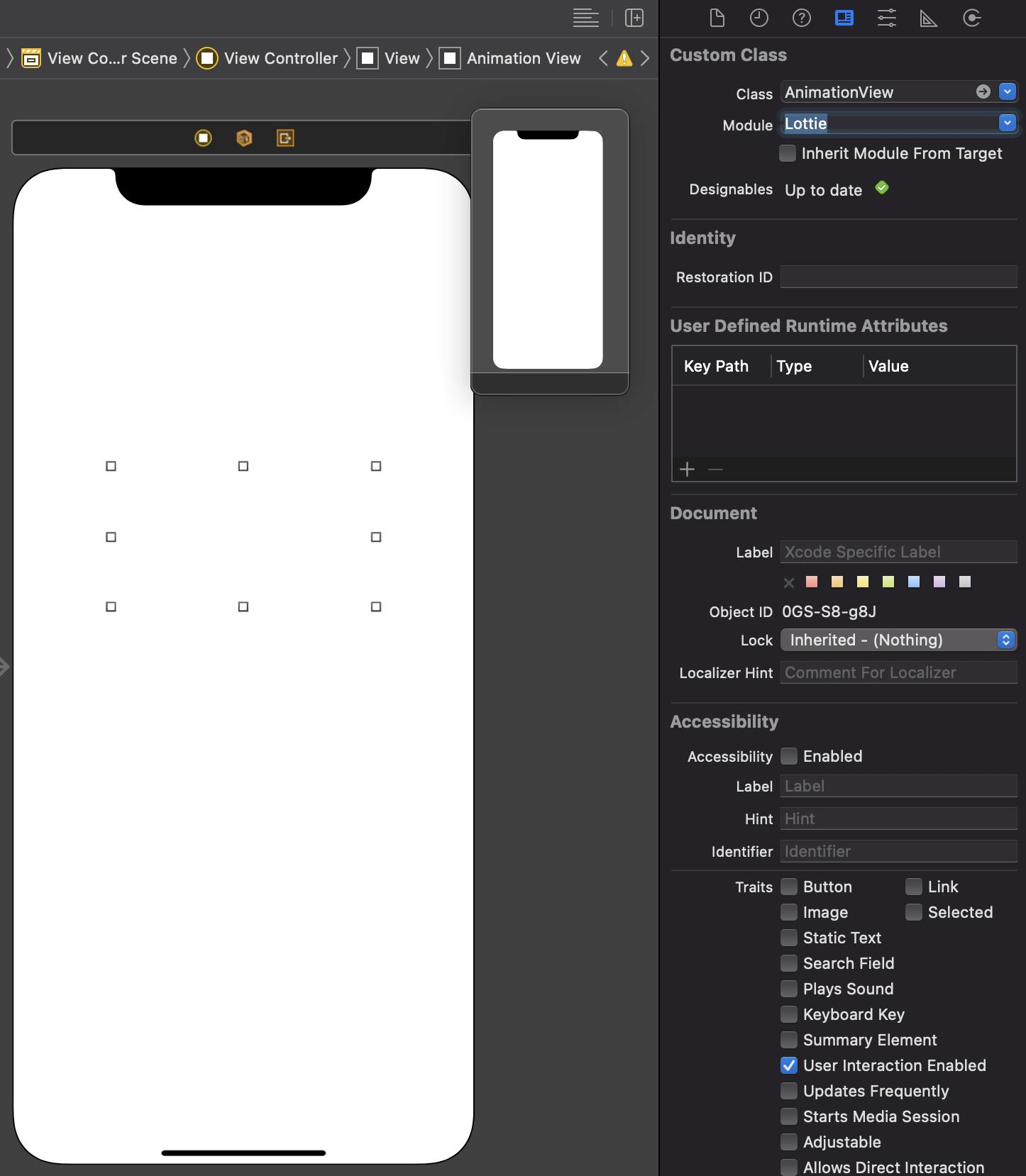
Once you've renamed your file, go back to the Main.storyboard file. Drag-and-drop a UIView from the object library onto your ViewController screen. In the Identity Inspector, set the Class to be Animation View and the Module to be Lottie. If done correctly, it should look like this:

Next, create an IBOutlet from your new animation view to your ViewController.swift file and name it animationView. If you don't know how to create an IBOutlet, check out this tutorial.
Code Up the Animation
Inside your ViewController.swift file, add the import Lottie declaration below the import UIKit declaration. Importing Lottie lets us use the necessary classes to get our animation to work.
Next, add a new method underneath the viewDidLoad() method. We're going to call this method setupAnimation(). The code we are going to add to this method will be very similar to the code I showed earlier. This is what your setupAnimation() method should look like:
func setupAnimation() {
let amongAnimation = Animation.named("among")
animationView.animation = amongAnimation
animationView.loopMode = .loop
animationView.play()
}
This code is fairly straight-forward, but we'll walk through it line-by-line to make sure you understand:
- We create a new
amongAnimationby callingAnimation.named, then passing in the name of our json file that we added earlier,among. - We specify that the
animationof ouranimationViewis going to be theamongAnimationthat we just created. - We set the
loopModeof ouranimationViewto be.loopso the animation will repeat endlessly. What other values can you use here? - We execute the
.play()method on theanimationViewto make the animation run.
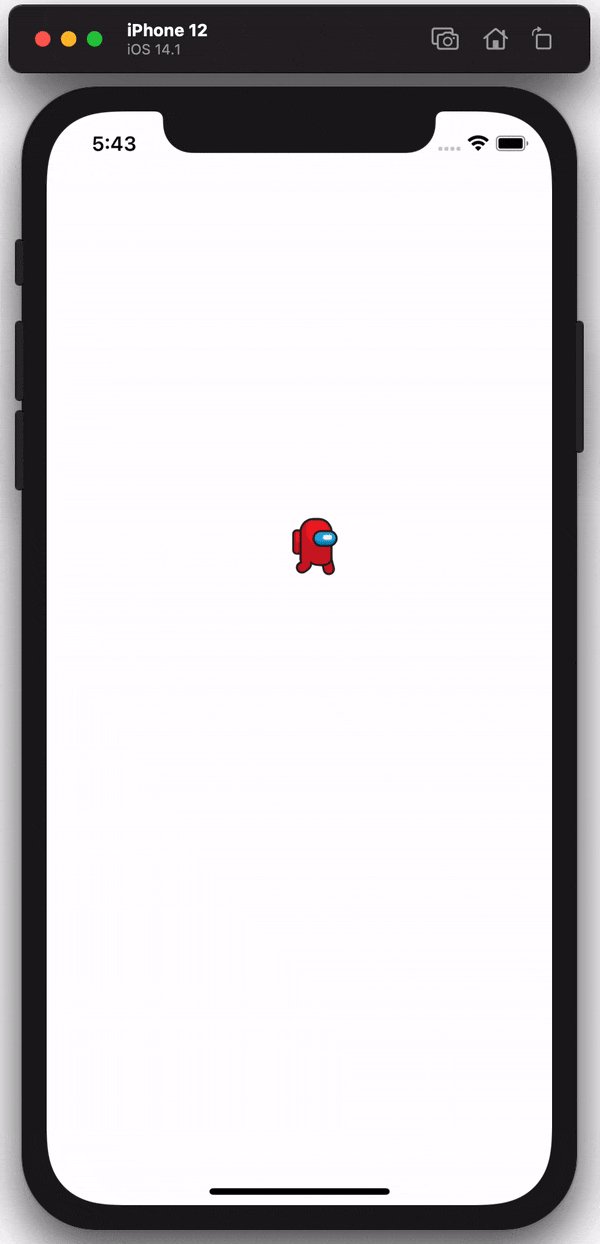
And that's all there is to it. Just these four lines and our animation is going to run. Call setupAnimation() in your viewDidLoad() and then run the simulator. If set up correctly, you should see the following:

Wrap Up
Congratulations! You just implemented your first Lottie animation! See how simple that was? With just a few lines of code, you can now add some really cool animations to your projects. Be sure to check out the LottieFiles website to see some amazing animations that the community has created. Best of all, they have a ton of animations you can use in your own projects, for free! Just remember to always give credit to the creator.
Happy coding!